Google Web Stories, जिसे Google ने डिजिटल मार्केटिंग और कंटेंट क्रिएशन को और अधिक इंटरएक्टिव और आकर्षक बनाने के लिए लॉन्च किया है। इस ब्लॉग में हम विस्तार से समझेंगे कि Google Web Stories क्या होती हैं, और आप Google Web Stories कैसे बना सकते हैं।
Contents
Google Web Stories क्या होती हैं?
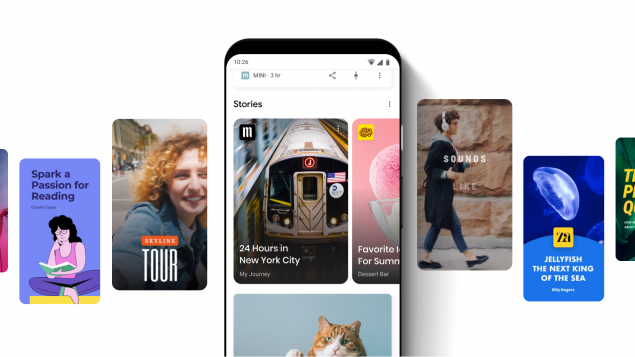
Google Web Stories एक शॉर्ट-फॉर्म, फुल-स्क्रीन, विजुअली रिच कंटेंट फॉर्मेट है जिसे खास तौर पर मोबाइल यूजर्स को ध्यान में रखकर डिजाइन किया गया है। ये स्टोरीज़ बिल्कुल उसी तरह काम करती हैं जैसे कि Instagram Stories या Snapchat Stories, लेकिन Google Web Stories का उद्देश्य वेबसाइट ट्रैफिक बढ़ाना, यूजर एंगेजमेंट को इम्प्रूव करना और SEO को बेहतर बनाना है।
Google Web Stories को यूजर की स्क्रीन पर पूरी तरह से फुल-स्क्रीन मोड में दिखाया जाता है, जिससे यूजर का ध्यान पूरी तरह से स्टोरी पर केंद्रित रहता है। यह आमतौर पर इमेजेज, वीडियो, टेक्स्ट और एनीमेशन का मिश्रण होती है और इसका हर स्लाइड एक छोटे से संदेश या कहानी को दर्शाता है। ये स्टोरीज़ इतनी आकर्षक होती हैं कि यूजर उन्हें ज्यादा समय तक देखे रहते हैं, जिससे आपके कंटेंट की विजिबिलिटी बढ़ती है।
Google Web Stories की कुछ मुख्य विशेषताएँ:
- फुल-स्क्रीन फॉर्मेट: Web Stories फुल स्क्रीन पर दिखती हैं, जिससे यूजर का ध्यान पूरी तरह से आपकी स्टोरी पर रहता है।
- मल्टीमीडिया कंटेंट: इसमें इमेज, वीडियो, ऑडियो, और टेक्स्ट का उपयोग किया जाता है ताकि कंटेंट और ज्यादा आकर्षक बने।
- इंटरेक्टिविटी: Web Stories में इंटरेक्टिव एलिमेंट्स जैसे पोल्स, लिंक, और क्विज़ आदि का भी इस्तेमाल किया जा सकता है।
- SEO फ्रेंडली: Google Web Stories को Google के सर्च इंजन द्वारा इंडेक्स किया जाता है, जिससे SEO में मदद मिलती है।
Google Web Stories के फायदे
Google Web Stories का उपयोग करने के कई फायदे हैं। इनमें से कुछ प्रमुख फायदे इस प्रकार हैं:
- बेहतर SEO रैंकिंग: जब आप Web Stories बनाते हैं, तो ये आपकी वेबसाइट पर ट्रैफिक बढ़ाने में मदद करती हैं। Google इन्हें सर्च रिजल्ट्स में इंडेक्स करता है, जिससे आपकी वेबसाइट की SEO रैंकिंग बेहतर होती है।
- यूजर एंगेजमेंट: Web Stories इंटरेक्टिव होती हैं और यूजर्स को आकर्षित करने के लिए शानदार विजुअल्स का इस्तेमाल करती हैं। इससे यूजर एंगेजमेंट बढ़ता है।
- मल्टीपल डिस्ट्रिब्यूशन चैनल्स: Google Web Stories को Google Discover, Google Search, और Google Images जैसे प्लेटफॉर्म्स पर आसानी से डिस्ट्रिब्यूट किया जा सकता है।
- मोबाइल फ्रेंडली: Web Stories का फुल स्क्रीन और शॉर्ट-फॉर्म कंटेंट मोबाइल यूजर्स के लिए आदर्श है, जिससे वे अधिक इंटरेक्टिव तरीके से कंटेंट का अनुभव कर सकते हैं।
- ब्रांड प्रमोशन: ब्रांड्स अपनी स्टोरीज़ का इस्तेमाल अपने प्रोडक्ट्स और सर्विसेज को प्रमोट करने के लिए भी कर सकते हैं। यह एक बेहतरीन तरीका है अपने बिजनेस की पहुंच को बढ़ाने का।

Google Web Stories कैसे बनाये?
अब जब आप जानते हैं कि Google Web Stories क्या हैं, तो आइए जानते हैं कि इन्हें कैसे बनाया जाए। Google Web Stories को बनाना बहुत आसान है, और इसके लिए कई टूल्स और प्लेटफॉर्म्स उपलब्ध हैं। चलिए, हम इसे स्टेप-बाय-स्टेप तरीके से समझते हैं।
1. Web Stories के लिए टूल्स का चयन करें
Google Web Stories बनाने के लिए आपको सबसे पहले एक टूल की जरूरत होगी। इनमें से कुछ प्रमुख टूल्स हैं:
- Google Web Stories Plugin for WordPress: यदि आप WordPress का इस्तेमाल करते हैं, तो यह सबसे आसान तरीका है। इसे इंस्टॉल करके आप अपनी Web Stories बना सकते हैं।
- Canva: Canva एक लोकप्रिय ग्राफिक डिजाइनिंग टूल है जो Web Stories के लिए बेहतरीन टेम्पलेट्स और डिजाइन टूल्स प्रदान करता है। यहां आप आसानी से विजुअल्स, टेक्स्ट और एनीमेशन जोड़ सकते हैं।
- Adobe Spark: Adobe Spark का इस्तेमाल भी किया जा सकता है। यह एक और बेहतरीन टूल है जो आपको आकर्षक और इंटरएक्टिव Web Stories बनाने में मदद करेगा।
- Storyly: Storyly एक और पॉपुलर टूल है जिसका इस्तेमाल आप अपने वेबसाइट या ऐप पर Web Stories बनाने और पब्लिश करने के लिए कर सकते हैं।
2. Web Story के लिए कंटेंट तैयार करें
एक बार जब आपने सही टूल का चुनाव कर लिया, तो अगला कदम है Web Story के लिए कंटेंट तैयार करना। इस प्रक्रिया में निम्नलिखित चरण शामिल होते हैं:
- विषय का चयन: सबसे पहले आपको यह तय करना होगा कि आपकी Web Story किस बारे में होगी। क्या आप किसी खबर, ट्रेंड, प्रोडक्ट, या सर्विस को प्रमोट करना चाहते हैं? अपनी स्टोरी का विषय स्पष्ट रूप से निर्धारित करें।
- विजुअल्स और मीडिया: Web Stories में विजुअल्स का बड़ा योगदान होता है, इसलिए अपनी स्टोरी के लिए उच्च गुणवत्ता वाली इमेजेज और वीडियो का चुनाव करें। ध्यान रखें कि ये सभी मीडिया फाइल्स आपके संदेश को स्पष्ट और आकर्षक तरीके से दर्शाती हों।
- टेक्स्ट का चयन: Web Stories में टेक्स्ट का इस्तेमाल बहुत ही सीमित और प्रभावी रूप में करें। यह यूजर का ध्यान आकर्षित करना चाहिए, लेकिन ज्यादा लंबा न हो।
- इंटरएक्टिव एलिमेंट्स: आप अपनी Web Story में पोल्स, क्विज़, या अन्य इंटरेक्टिव फीचर्स भी जोड़ सकते हैं। इससे यूजर्स की एंगेजमेंट बढ़ती है।
3. Web Story को पब्लिश करें
Web Story बनाने के बाद, आपको इसे पब्लिश करना होगा। अगर आप WordPress का उपयोग कर रहे हैं, तो आप Google Web Stories Plugin का उपयोग करके इसे आसानी से पब्लिश कर सकते हैं। अन्य टूल्स जैसे Canva और Adobe Spark के जरिए भी तैयार की गई Web Stories को डाउनलोड करके अपनी वेबसाइट या सोशल मीडिया पर पब्लिश किया जा सकता है।
4. SEO के लिए Web Story ऑप्टिमाइज करें
Web Stories को पब्लिश करने के बाद, SEO पर भी ध्यान देना बहुत जरूरी है। यहाँ कुछ तरीके हैं जिनसे आप अपनी Web Story को SEO फ्रेंडली बना सकते हैं:
- Title और Description में Keywords डालें: Web Story का टाइटल और डिस्क्रिप्शन SEO के लिए महत्वपूर्ण होते हैं। इसमें संबंधित Keywords का उपयोग करें।
- Alt Text का उपयोग करें: अपनी इमेजेज के लिए Alt Text का उपयोग करें। यह न केवल SEO के लिए अच्छा है, बल्कि ये Google को यह समझने में भी मदद करता है कि आपकी इमेज में क्या है।
- Short URLs: Web Story के URL को छोटा और सटीक रखें, ताकि यूजर्स इसे आसानी से याद कर सकें।
5. Web Story के प्रदर्शन को ट्रैक करें
Google Analytics का उपयोग करके आप अपनी Web Story के प्रदर्शन को ट्रैक कर सकते हैं। इससे आपको यह जानने में मदद मिलेगी कि आपकी स्टोरी कितनी एंगेजिंग है और यूजर्स किस प्रकार से इंटरेक्ट कर रहे हैं।


